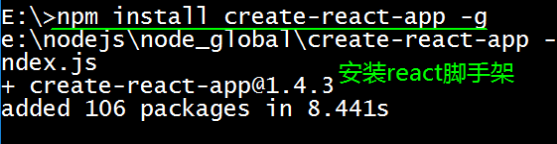
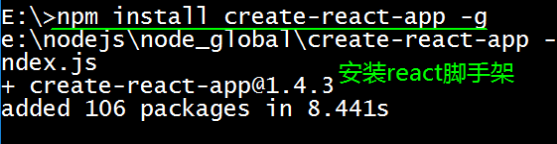
安装脚手架,这里会自动安装到你的nodejs里面
npm install create-react-app -g

进入创建目录

我这里创建一个为 react03的项目,等待下载。。。。。
create-react-app react03

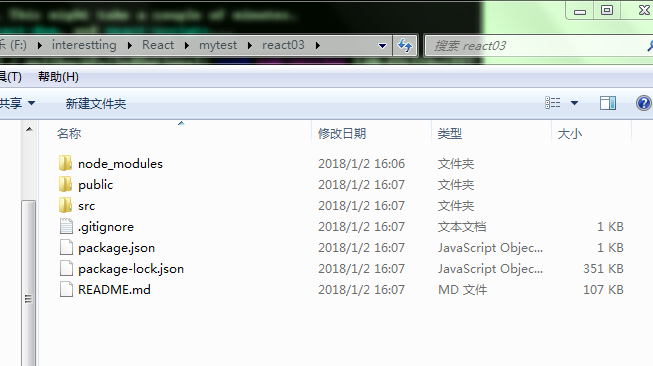
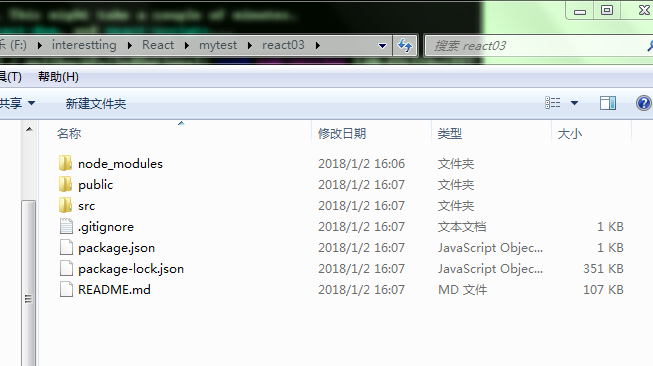
创建成功后是这样的

进入项目目录,启动热加载
npm start

成功之后长这样的

总共两条语句而已,怎么样,很容易对不对?
本文共 233 字,大约阅读时间需要 1 分钟。
安装脚手架,这里会自动安装到你的nodejs里面
npm install create-react-app -g

进入创建目录

我这里创建一个为 react03的项目,等待下载。。。。。
create-react-app react03

创建成功后是这样的

进入项目目录,启动热加载
npm start

成功之后长这样的

总共两条语句而已,怎么样,很容易对不对?
转载于:https://www.cnblogs.com/songgirl/p/8177741.html